Content-based Image Retrieval

If you want to train a machine learning model on content-based image retrieval computer vision tasks, use this template. This labeling configuration displays an image and prompts annotators to select a choice corresponding to one or more similar images.
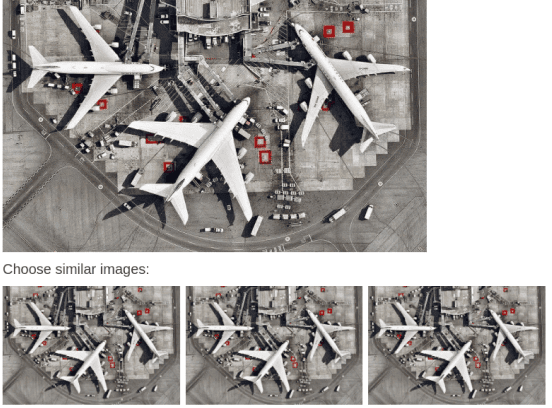
Interactive Template Preview
Labeling Configuration
<View>
<Image name="query" value="$query_image" />
<Header value="Choose similar images:" />
<View style="display: grid; column-gap: 8px; grid-template: auto/1fr 1fr 1fr">
<Image name="image1" value="$image1" />
<Image name="image2" value="$image2" />
<Image name="image3" value="$image3" />
</View>
<Choices name="similar" toName="query" required="true" choice="multiple">
<Choice value="One" />
<Choice value="Two" />
<Choice value="Three" />
</Choices>
<Style>
[dataneedsupdate]~div form {display: flex}
[dataneedsupdate]~div form>* {flex-grow:1;margin-left:8px}
</Style>
</View>About the labeling configuration
All labeling configurations must be wrapped in View tags.
Use an Image object tag to specify the location of the image to use for the query:
<Image name="query" value="$query_image" />You can add a header to provide instructions to the annotator:
<Header value="Choose similar images:" />Use styling in the View tag to wrap multiple Image object tags to display multiple images in a grid:
<View style="display: grid; column-gap: 8px; grid-template: auto/1fr 1fr 1fr">
<Image name="image1" value="$image1" />
<Image name="image2" value="$image2" />
<Image name="image3" value="$image3" />
</View>Use the Choices control tag to display choices that apply to the original image, require a response, and allow annotators to select multiple choices:
<Choices name="similar" toName="query" required="true" choice="multiple">
<Choice value="One" />
<Choice value="Two" />
<Choice value="Three" />
</Choices>Use the Style tag to apply additional CSS styles to the div form classes used on the labeling interface to further enhance the grid:
<Style>
[dataneedsupdate]~div form {display: flex}
[dataneedsupdate]~div form>* {flex-grow:1;margin-left:8px}
</Style>The [dataneedsupdate] option associates the styling with the object tags used in the labeling configuration.